My story is completed but it says it's not. How do I change that?
-
Go into Your Account, Manage Stories. There should be a list of all the stories with a Completed: No or Yes next to them. Just click on the No link to change it to Yes.
Pasting and formatting a story
- Users who paste their text from a word proccessor such as Microsoft Word will most likely end up with double or triple spaces (if the paste from Word button doesn't screen them out). Sometimes previewing the text again is enough to fix it. If that doesn't work then you can try opening your document with Wordpad and copying and pasting it from there, or finding your story text from another online site (like another archive) and copying and pasting it from there. You can also try saving and uploading it as a plain text file if there are no bold, italics or underlined words, or if there are very few and you do not mind hand editing it.
- Sometimes previewing the chapter will create second line breaks, or delete all the line breaks. It depends on how your story is formatted. If your story was formatted with tags that TinyMCE does not recognize, it will strip them out. Since it counts actual line breaks as well as coded line breaks, you could paste something that is single spaced but becasue of the way it was formatted, end up with something that is triple spaced. Make sure that previewing does not mess up your formatting. If it does then try copying and pasting from a different source or saving it as a different file type.
- Mac users may have some trouble with TinyMCE, especially using Safari browser. If you use Safari, it should default to the plain text box. If you are having troubles formatting your story with the plain box, read through "Text box behaviour".
The javascript text box editor we use is called TinyMCE. It should read all formatted text correctly that is pasted in, as well as html, and edits made in the box itself with the buttons at the bottom. It will strip out any unallowed tags like the table tag. It reads carrier breaks (hitting enter on your keyboard) as well as html coded line breaks such as <p> and <br>. It converts <b> and <i> tags to <strong> and <em>. You should try to use <p> and not <br> or line breaks for viewing purposes. The <p> tags have special designs for each skin, the <br> don't and there's no way to "design" a line break.
If you are pasting from a writing program or a copying your story text from a website you should use TinyMCE. There are three ways to paste: right click with your cursor in the box and then click Paste, click into the box and then do Ctrl + V, or go to the Edit menu on your browser and click Paste.
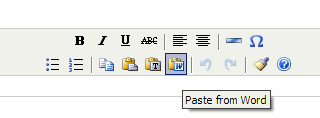
If you used Microsoft Word at all, even if you are just copying and pasting from a website, make sure that you have plain <p> tags. If you don't, or aren't sure, then use the little clipboard with the "W" to paste your text in.

It should screen out the style tags in paragraphs by changing all the <p> tags to <br /><br />. <br /> tags DO NOT use the paragraph formatting, so your story won't be indented or justified. That's okay. We are working to automatically change the <br /><br /> to be </p><p>. The next Find and Replace Admin Edit for all story text on the archive will change <br /><br /> to </p><p> somewhere down the road. The most important thing now is that the story is readable.
See Why Can't I Use Style Tags? for more info.
You are able to switch between TinyMCE and a plain text box by means of the check box beneath it. The plain text box will show html tags and will also understand carrier breaks.
If you are pasting actual html code to format your story, it is better to paste it into the text box. If you copy and paste actual bolded text like this into the text box, it will not stay bolded, but if you paste <b>bolded text like this</b> it will stay bolded.
There are some known issues with the TinyMCE box:
The Goal: What the text should look like:
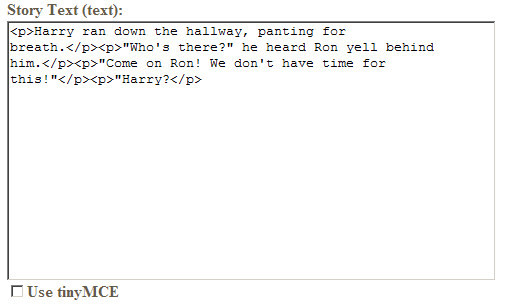
- This is what the code of your story should look like to have correct formatting on the archive:

(Above: The TinyMCE checkbox is unchecked to see the code. Only uncheck ONE text box per page per load. The second box will spawn and duplicate otherwise.)
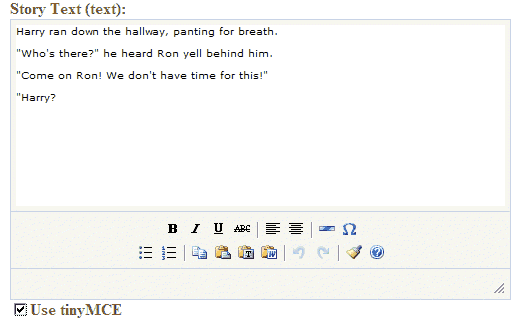
This is what the same text looks like with TinyMCE:

Why Can't I use Style Tags? Why Shouldn't I Indent?
This site uses skins that set the way things look, like backgrounds and paragraphs for instance. When using a program like Microsoft Word, style tags are automatically inserted into the paragraph tags, even if you don't do anything other than just write. Those codes often get saved if you upload the text, or copy and paste it. This is true even if it's been copied and pasted from a different site. Since it orginated from the program, it carries its tags.
This is a problem because the style tags that go along with your text might overwrite the style tags of the skin. You might not think that is so bad, but what if the tags said not to have any space between paragraphs? You might end up with a big block of text. Or the opposite, you might have the perfect double space set, but end up with triple or more spaces because it will show the style tag formatting as well as any other formatting the TinyMCE textbox adds on automatically. If the text has to have a certain amount of padding on either side to be readable because of a skin's background, your story might not be readable at the edges.
On the other hand, if you just had the <p></p> tags around paragraphs, and nothing else within the <p> tag setting the style (or extra tags creating more lines), the block of text would use the styles set by the skin of the site, and would have the perfect spaces inbetween them. It would automatically set the width of your story text correctly for each skin.
Several skins automatically justify and indent paragraphs. You should not indent your own paragraphs because then you would have double indentation and that would look really bad. On smaller resolutions, your paragraphs might start half way across the screen, or even farther. Do not indent your paragraphs.
What do style tags look like?
The goal is to start every paragraph like this in code (meaning you should see this is you are looking at it with the plain text box, not the TinyMCE box with all the buttons):
| <p>Harry looked out the window at the sky. He sighed.</p> |
A paragraph with style tags will look like this:
| <p style="margin: 0in 0in 0pt; text-indent: 0.5in; line-height: 200%" class="MsoNormal"><p>Harry looked out the window at the sky. He sighed.</p> |
You do not want that (or anything longer or shorter like it). There should be nothing after the p in <p>, except for if you have centered text. Then it should be <p align="center">.
Text box behaviour
Here are some hints that may help you with the plain text box:
-
If the story doesn't use any italics, bold, ect then you can just copy and paste straight from your browser or story page or Word document right to the little text box as long as there are line breaks, real breaks; The text box understands carrier breaks so every line you skip in the little box will show up when you preview your story.
- a combination of carrier breaks and html code breaks (except for the last example with one <br> and one line break)
- more than one <p> in a row
- a combination of <p> and <br>
- a combination of <p> and any line carriers (you can have a single <p> and one line carrier if you strip all the </p> off of the ends of the sentences.)
- any stray <p>, </p> or <br> at the end of your sentences.
If you have italics, bold font, underlined things or horizonal rules then you are going to want to use html. You can hand place the proper html codes in the right places but that will take forever if you have a long story. I upload my stories by taking the html code from fanfiction.net or from my geocities account or wherever it exists. It's easy to do, you just View... Source and then chop off of the top and bottom extra code that FFN or the server puts on it. Or you can just put the raw code through the text box, click on preview and it should screen out some of it, making it easier for you to find where the chapter starts and ends.
Italics or Bold text not showing up? Make sure that you are using the right html codes, <em> and <i> can mean the same thing, as can <b> and <strong>, but the script only keeps the <em> and <strong> tags and converts the others.
Spacing. This is something that I usually always have to fix myself. Since the text box reads both html and carrier breaks, you will often have double or triple line breaks if you don't get your code from the right place. Or, you may not have any breaks at all if you were using indentations and not skipping lines between paragraphs, or if you copied the text off of a writing program that automatically does double spacing without leaving the actual space. You can usually tell by going to the end of a sentence and pressing down; if you end up in the empty space between paragraphs then it's probably alright but if it skips to the begining of the next paragraph you may have a problem and may not want to just copy and paste the text straight from the program. Be resourceful and try to find a way to get the html.
|
Harry sat down and hugged his rabbit.
It was a nice rabbit. And it was very soft too. I love you rabbit, Harry thought. |
Here are some examples of what the code of the text in the box above can look like to have it show up correctly: (basically all you need to do is make sure that there are two line breaks, no more and no less)
HTML paragraphs automatically skip space between them and the next ones.
| <P>Harry sat down and hugged his rabbit.<P>It was a nice rabbit.<P>And it was very soft too. <i>I love you rabbit,</i> Harry thought. |
Two HTML breaks make two lines.
| <br><br>Harry sat down and hugged his rabbit.<br><br>It was a nice rabbit.<br><br>And it was very soft too. <i>I love you rabbit,</i> Harry thought. |
Hitting the Enter key twice makes two line carriers. Notice that you can click on the white space between them and get the text cursor on a word processor.
|
Harry sat down and hugged his rabbit.
It was a nice rabbit. And it was very soft too. <i>I love you rabbit,</i> Harry thought. |
One HTML line break and one Enter key line carrier = 2 line breaks.
| <br>Harry sat down and hugged his rabbit.
<br>It was a nice rabbit. <br>And it was very soft too. <i>I love you rabbit,</i> Harry thought. |
Still having problems? Make sure that you don't have:
For example, something like these would be bad:
|
<p>Harry sat down and hugged his rabbit.</p> <p>It was a nice rabbit.</p> <p>And it was very soft too. <i>I love you rabbit,</i> Harry thought.</p> <p>Harry sat down and hugged his rabbit.</p><p> </p> <p>It was a nice rabbit.</p><p> </p> <p>Harry sat down and hugged his rabbit.</p> <br><p>It was a nice rabbit.</p> <p>And it was very soft too. <i>I love you rabbit,</i> Harry thought.</p></br> <p>Harry sat down and hugged his rabbit. <p>It was a nice rabbit. <p>And it was very soft too. <i>I love you rabbit,</i> Harry thought. Harry sat down and hugged his rabbit. Harry sat down and hugged his rabbit. Harry sat down and hugged his rabbit. Harry sat down and hugged his rabbit. Harry sat down and hugged his rabbit. Harry sat down and hugged his rabbit. Harry sat down and hugged his rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. It was a nice rabbit. And it was very soft too. <i>I love you rabbit,</i> Harry thought. |
These ones would be okay:
|
<p>Harry sat down and hugged his rabbit. <p>It was a nice rabbit. <p>And it was very soft too. <i>I love you rabbit,</i> Harry thought. <p>Harry sat down and hugged his rabbit.</p> <p>It was a nice rabbit.</p> <p>And it was very soft too. <i>I love you rabbit,</i> Harry thought.</p> |
If you find yourself with a large file that needs to be fixed, use a program with a find and replace feature such as Macromedia Dreamweaver, or some of the newer writing programs. Find the one phrase of code that has too many breaks and replace it with one that doesn't using "Replace All". You may have to practice and try it out a couple of times before you get it right. If you are having too much difficulty, contact the submissions administrator.
Adding a division line (Horizontal rule)
-
Horizontal rules are usually used to show change of scene, passing of time or a change of point of view. There is a hr [--] button in TinyMCE that you can press to have a hr show up in the text. With the text box you only need to insert this tag in the place where you want the line to appear <hr>. It will make a line like the ones on this page.
Uploading a story
-
You can only upload plain text files (txt). These files will contain line breaks but will not keep italics, bold, underline, horizontal rules or any other formatting.